"ZyJanGi" is a framework, a set of libraries, patterns and practices
which allows for quick development of any type of internet websites.
It is possible to create classic online shops,
accounting and warehouse programs, project and process management systems
as well as social networking websites, e.g. to organize various events.
Beacuse of the use of classic internet protocols
and creating "HTML" at server-side "ZyJanGi" is compatible
with most currently installed web browsers.
Because of the used architecture, the applications are legible and transparent
and easy to modify and develop functionality and business logic.
Each portal can consist of many applications
e.g. from event, project and process management systems.
Individual applications can be independently installed and developed on the website.
Each application is a separate whole and works independently of other applications.
Each application has its own independent database access library.
All applications are combined into one whole on the main screen of the website.

Each application has its own home screen and menu.

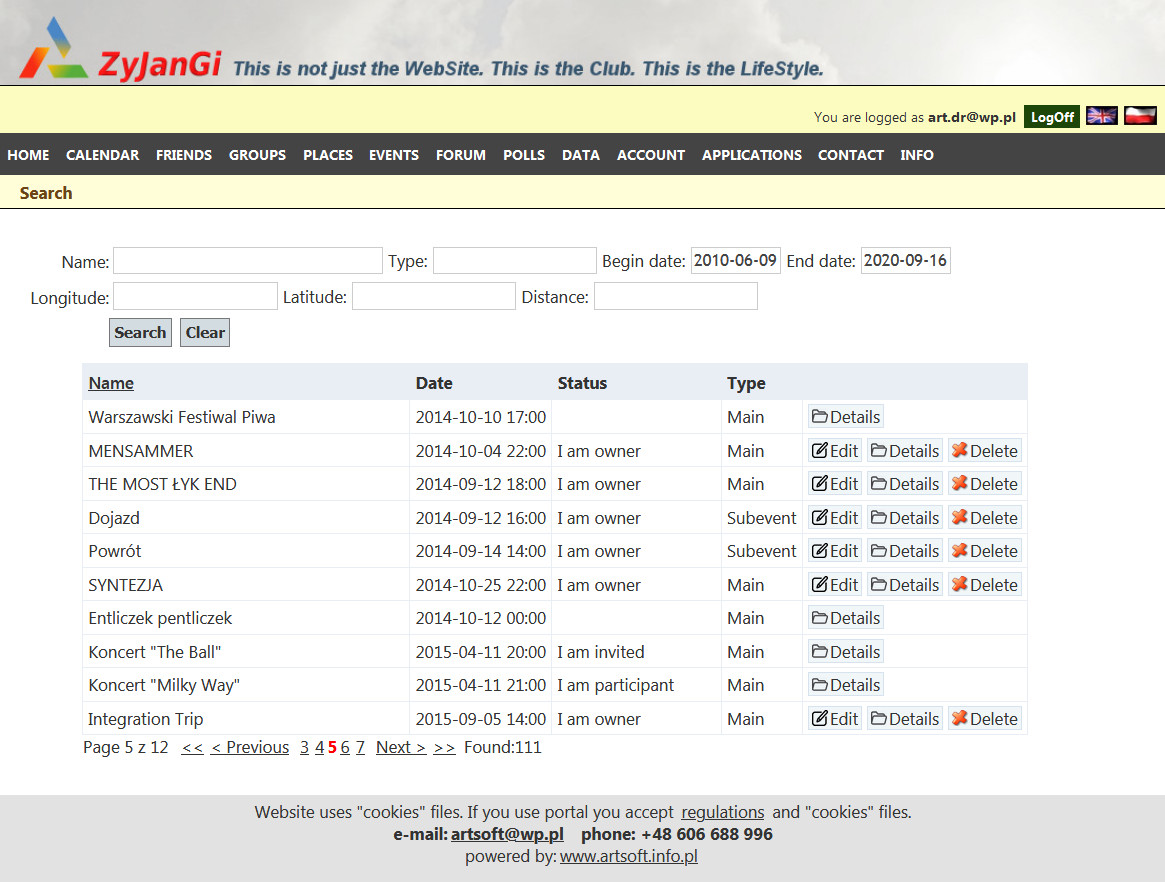
Each application usually consists of lists and editing screens and details.

At the top of the screen is the search and filtering part.
e.g. we can search an event by name, type and date range.
The list can be sorted by specific column, e.g. name.
To do this, click the column link in the list header.
In some applications, the list is filtered by the value of a specific column.
The advantage of the approach used in "ZyJanGi" is that the list can
also be filtered by values not appearing in the columns
On the right side of the list we have buttons "Edit", "Details", "Delete".
("Edit" and "Delete" buttons are only visible if we have the required permissions)
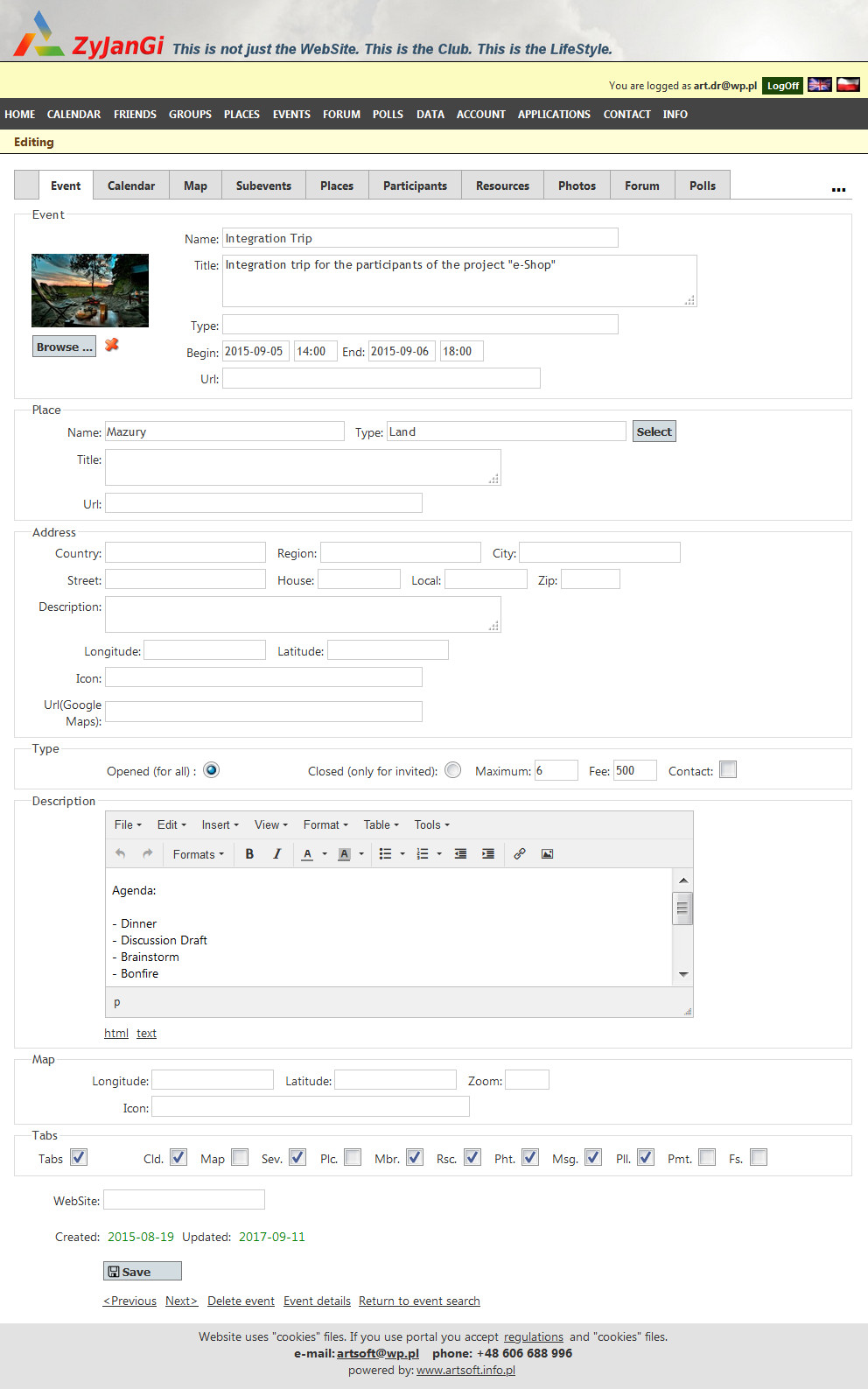
After clicking "Edit" the event editing screen opens.
The screen is divided into tabs containing various information about the event.

There are visible up 10 tabs in the top bar of the screen.
If the number of bookmarks is greater than 10 then they are all visible in the drop-down menu.
This allows easy and flexible planning of virtually any amount of data on the website.
Individual tabs are loaded from the server only at the user's request
that is, the first loading of the page is quick and easy.
You can edit the event description in "HTML" or in plain text.
You can switch the edit field between the "HTML" and text view.
To switch views, click the "html" and "text" links below the box.
At the bottom of the screen in the "tabs" section you can enable selected tabs.
Only tabs enabled by the event owner will be visible to participants.
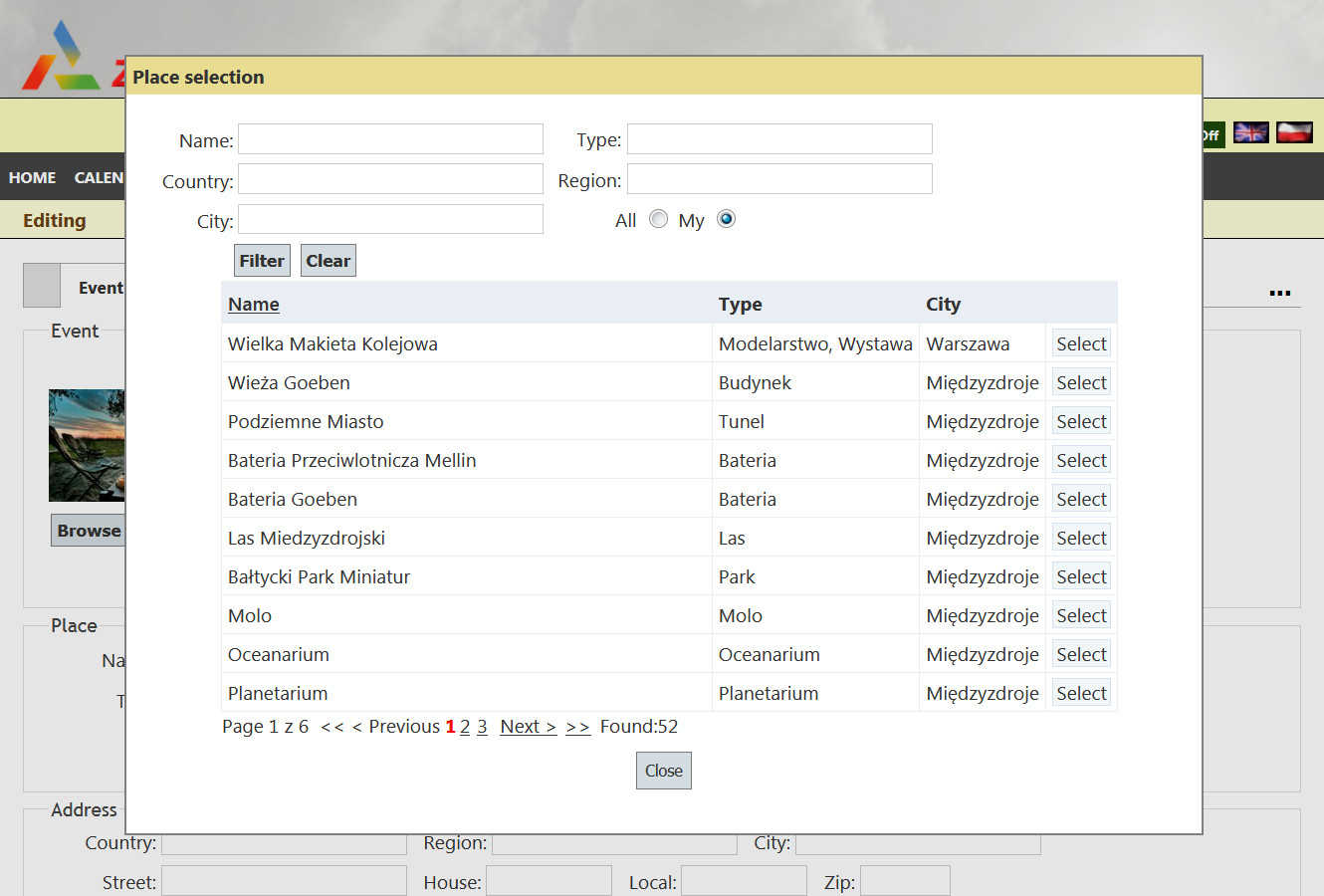
Relationships, e.g. between events and places, are handled by lists displayed in "popup" windows.

For example, to choose the event location, click the "select" button in the "place" section.
Then click "Select" button in the line with the selected place.
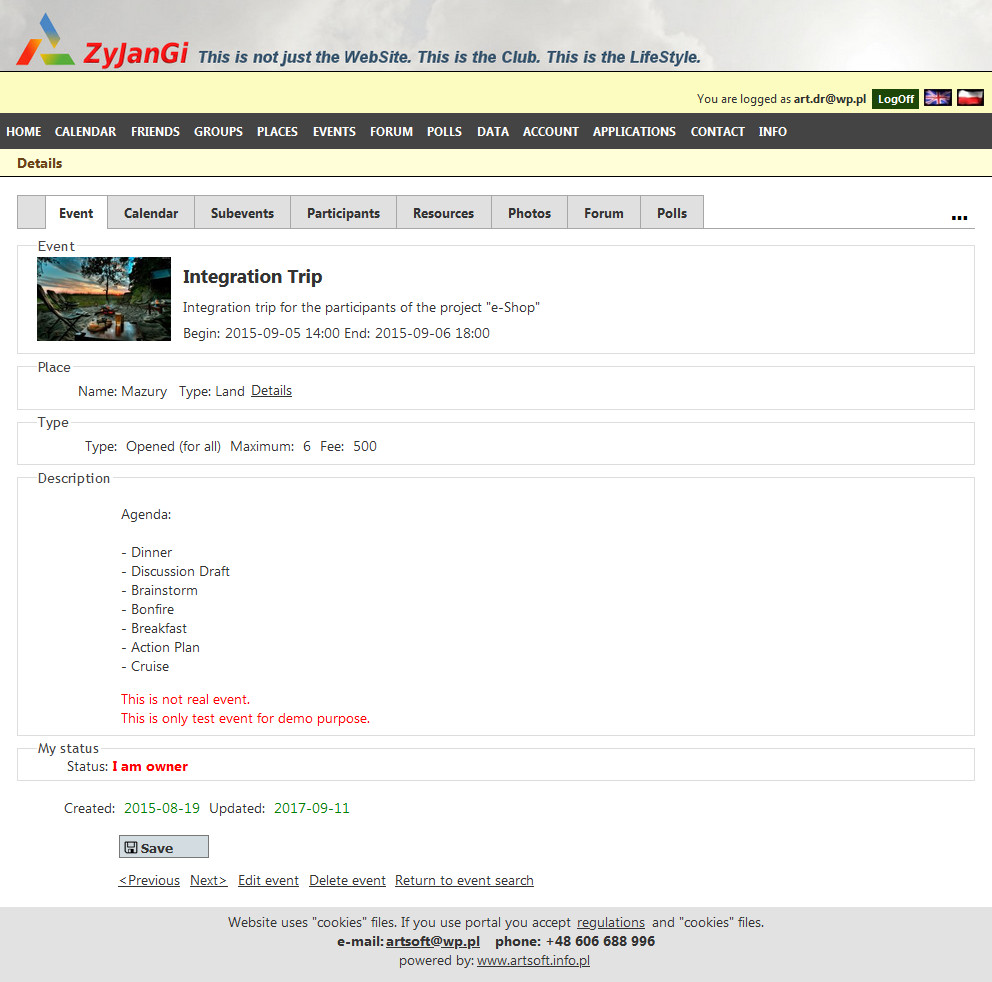
After clicking the "Details" button in the search list, the "Details" screen opens.

On the "Details" screen, only fields filled during editing are visible.
Only enabled tabs are visible on the "Details" screen.
Empty fields are omitted. Therefore, "ZyJanGi" can be used
to manage both simple and very complex events.
In many applications the pattern is used that the "details" screen
is opened in a popup window on the background of the list.
The advantage of the solution used in "ZyJanGi" is possibility to sending a link
and opening the "details" screen without need to open the whole search list screen.
Navigation links are available at the bottom of the "Edit" and "Details" screens.

On the screen you can click the "Previous" or "Next" links
to open the screen for the next or previous event, respectively.
It is important that the order of browsing matches
with filtering and sorting in the search list.
After clicking the "Back to event search" link
you return to the search list. It is important that
that the filtering and sorting context is preserved.
So you can continue your search in a convenient and flexible way.
From the "Edit" screen you can switch to the "Details" screen
and from the "Details" screen you can switch to the "Edit" screen.
You can delete the event from both the "Edit" and "Details" screen.
(The "Edit" and "Delete" buttons are only visible if you have the appropriate permissions)
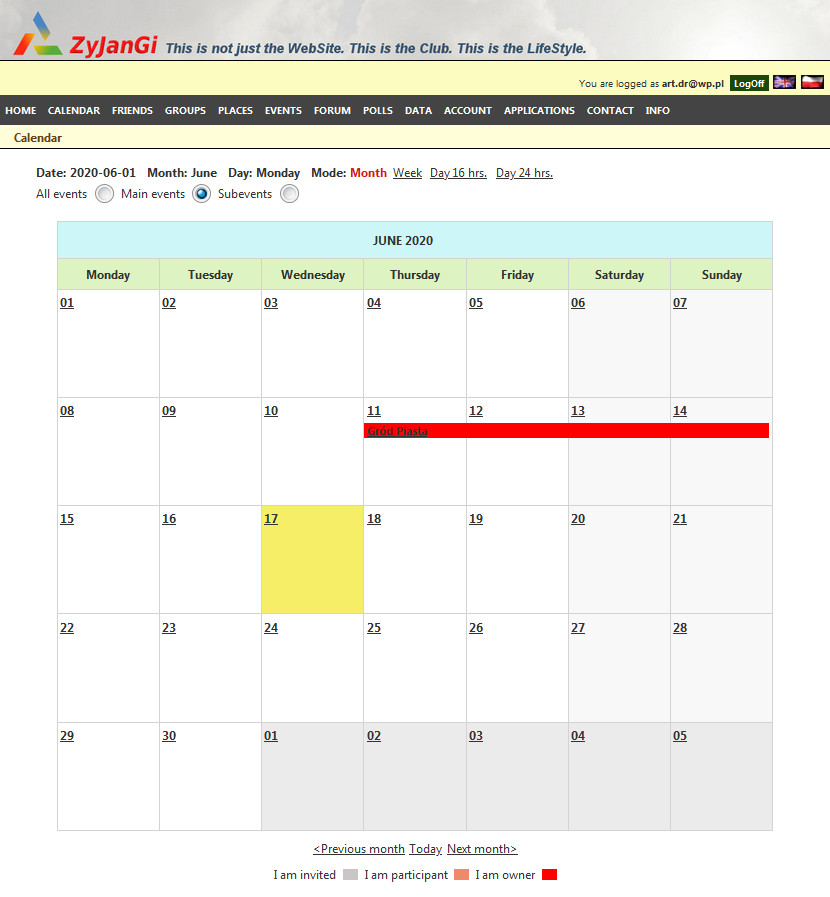
The calendar is an integral element of the "framework".

Both classic and so-called "Gannt" chart views are available.
Views for month, week and day are available.
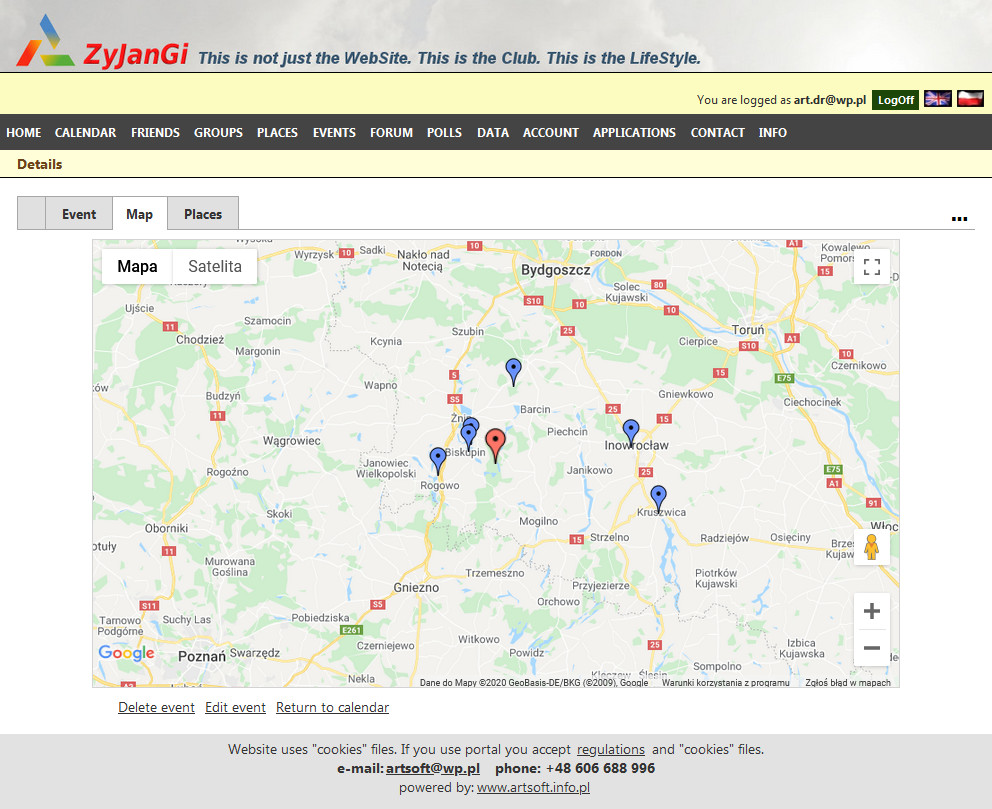
The map is an integral element of the "framework".

The map uses the "Google" API, i.e. they are possible to use
virtually all functions of this rich interface.
The application can be run on a completely different page at a different address.
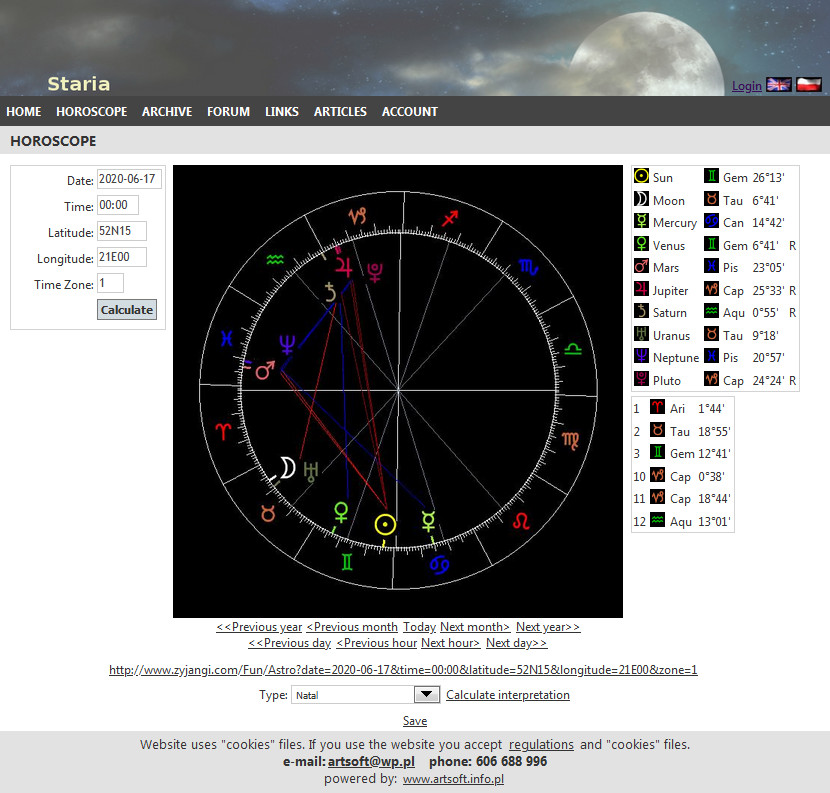
Below, the "ZyJanGi" horoscope is opened on the "Staria.pl" website

In this situation, the default layout is turned off and application
is running in the "iframe" window on another website
like eg. the applications on the Facebook website.
In other words, it is possible for example to run a calendar, a map,
event service, language learning, horoscope on any web page.
"Framework" is developed in "C #" using the ".NET" platform.
This ensures relatively easy modification and development as well as code quality.
The website is developed with using the "ASP.NET MVC" technology,
which means that the user interface is generated on the server side
and sent to the web browser as "HTML". The browser after loading and parsing "HTML"
creates the user interface in the so-called "DOM" (Document Object Model)
Some frameworks such as "Angular" or "React" worked a bit differently.
Initially, a "JavaScript" program package was sent to the browser,
which dynamically created the "DOM" in the browser.
Because it requires downloading the "JavaScript" package,
compiling it in a browser and creating a "DOM" tree was the whole process
was usually slower than loading "HTML" directly.
Therefore, recently "HTML" is created for applications in "Angular" and "React"
on the server side, e.g. in "Node .js "and is sent to the browser like prerendering.
The whole is quite complicated and" JavaScript "is not always the best language
to develop business logic. In" ZyJanGi" a different approach is used,
"HTML" it is created directly on the server and sent to the browser,
and then the" JavaScript "libraries add the" SPA "functionality.
"Entity Framework" is used to access the database.
The access model and context is automatically generated from the database.
This simplifies the design and speed of application development
because it is not necessary to create "SQL" code.
All you need is easy and flexible use of mapped C # classes.
"ZyJanGi" uses "MS SQL Server" as the database system.
It is a very solid, reliable and secure platform for data storage.
This is only a short introduction to the functions and capabilities of the "framework".
Important elements of it are, for example, handling notifications and sending e-mails.
As already mentioned above, event handling is just an example of using the "framework".
It can be used to create many different types of applications, e.g. shop, warehouse,
project and process management systems and social networking sites.
If you want to know more about the "framework"
and the possibilities of using it in your applications and systems
then please contact us zyjangi@wp.pl