"ZyJanGi" jest frameworkiem, zestawem bibliotek, wzorców i praktyk
umożliwiających szybkie tworzenie portali internetowych dowolnego typu.
Możliwe jest np. tworzenie klasycznych sklepów internetowych,
programów księgowych, magazynowych, zarządzania projektami i procesami
oraz portali społecznościowych np. do organizowania różnych wydarzeń.
Dzięki zastosowaniu klasycznych protokołów internetowych
i tworzeniu "HTML" po stronie serwera "ZyJanGi" jest zgodne
z większością obecnie zaintalowanych przeglądarek internetowych.
Dzięki zastosowanej architekturze aplikacje są czytelne i przejrzyste
oraz łatwe do modyfikacji i rozwoju funkcjonalności i logiki biznesowej.
Każdy portal może składać się z wielu aplikacji
np. z systemów do zarządzania wydarzeniami, projektami i procesami.
Poszczególne aplikacje mogą być niezależnie instalowane i rozwijane na portalu.
Każda aplikacja jest odrębną całością i działa niezależnie od innych aplikacji.
Każda aplikacja ma swoję niezależnę bibliotekę dostępu do bazy danych.
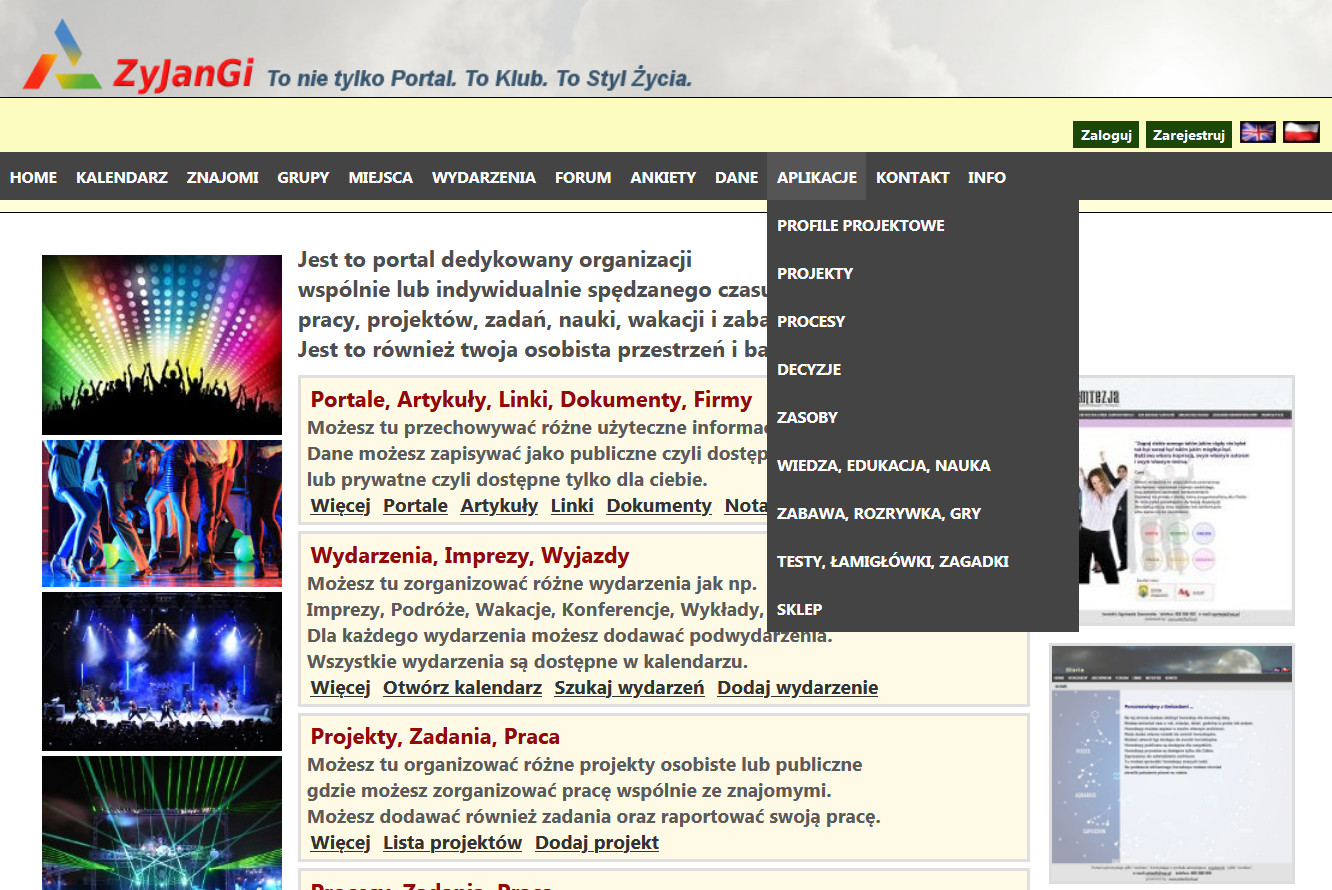
Wszystkie aplikacje są połączone w jedną całość na ekranie głównym portalu.

Każda aplikacja ma swój ekran główny i menu.

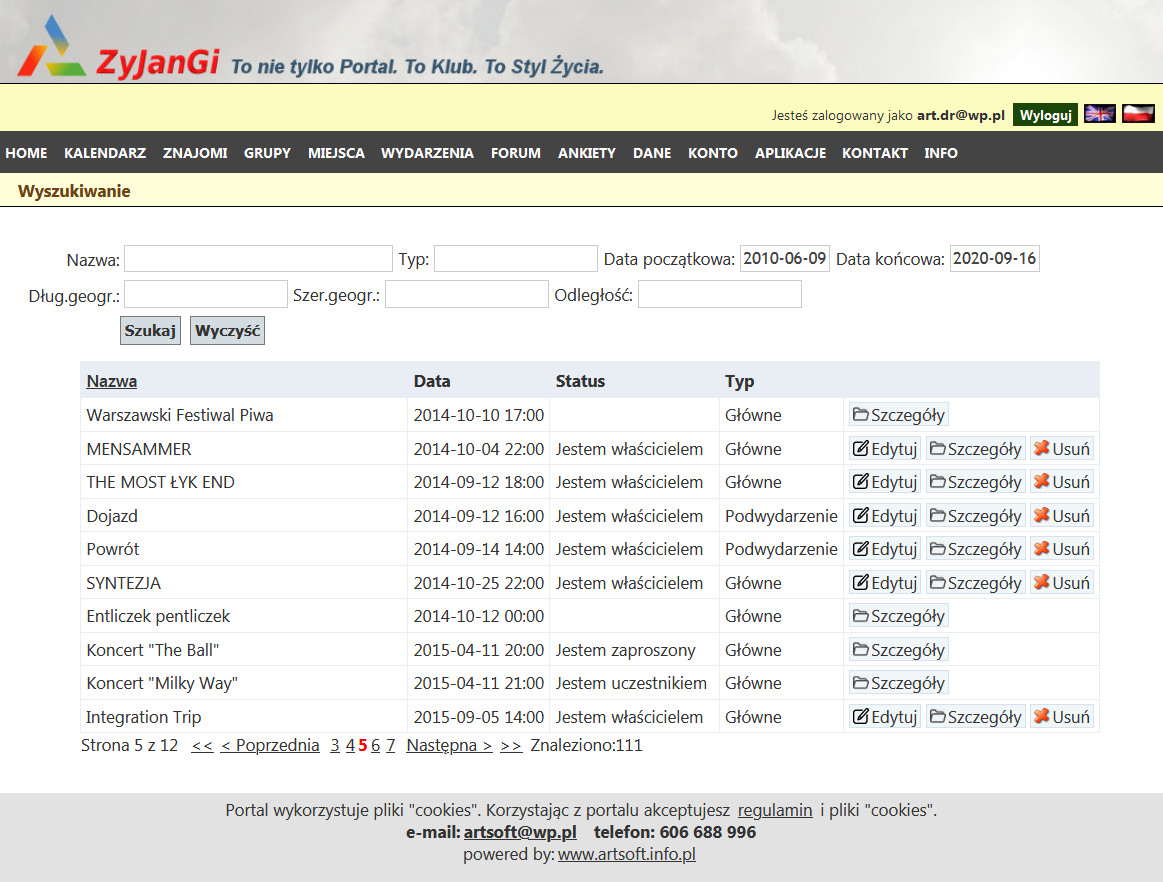
Każda aplikacja składa się zazwyczaj z list i ekranów edycji i szczegółów.

W górnej części ekranu znajduje się część wyszukiwania i filtrowania.
np. wydarzenie możemy wyszukiwać wg. nazwy, typu i zakresu dat.
Listę można posortować wg. określonej kolumny np. nazwy.
W tym celu należy kliknąć link kolumny w nagłówku listy.
W pewnych aplikacjach listę filtruje się po wartości określonej kolumny.
Zaletą podejścia zastosowanego w "ZyJanGi" jest to, że listę można
filtrować również wg. wartości nie występujących w kolumnach.
Z prawej strony listy mamy przyciski "Edytuj", "Szczegóły", "Usuń".
(przyciski "Edytuj" i "Usuń" są widoczne, jeżeli mamy wymagane uprawnienia)
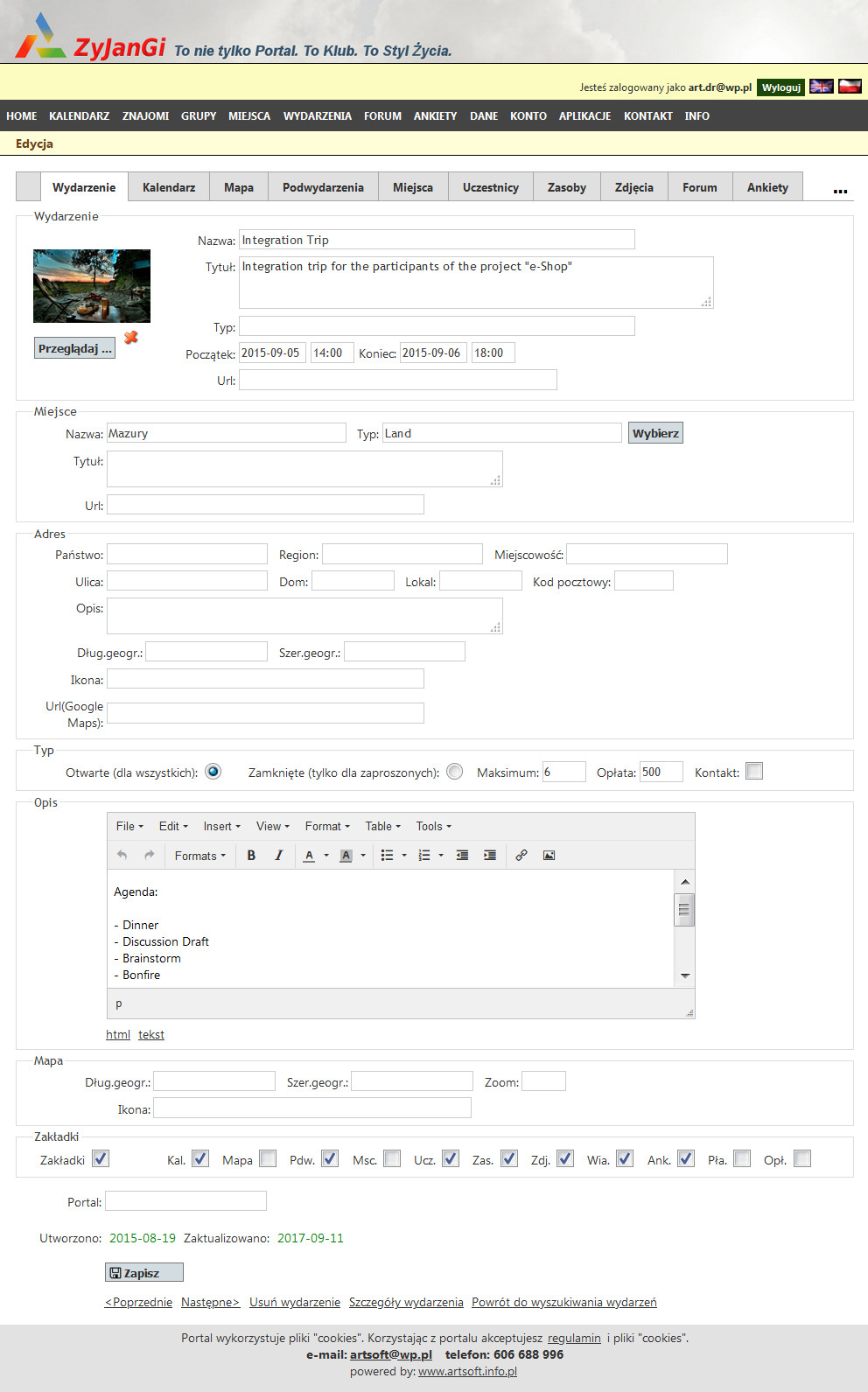
Po kliknięciu przycisku "Edit" otwiera się ekran edycji wydarzenia.
Ekran jest podzielony na zakładki zawierające różne informacje o wydarzeniu.

W górnym pasku ekranu widocznych jest do 10 zakładek.
Jeżeli liczba zakładek jest większa od 10 to wszystkie są widoczne w rozwijanym menu.
Umożliwia to łatwe i elastyczne zaplanowanie praktycznie dowolnej ilości danych na stronie.
Poszczególne zakładki są wczytywane z serwera dopiero na życzenie użytkownika
czyli pierwsze załadowanie strony jest szybkie i nieobciążające.
Opis wydarzenia możesz edytować w "HTML" lub w zwykłym tekście.
Możesz przełączać pole edycji między widokiem "HTML" i tekstu.
Aby przełączyć widok kliknij linki "html" i "tekst" poniżej pola.
W dolnej części ekranu w sekcji "zakładki" możesz włączać wybrane zakładki.
Tylko zakładki włączone przez właściciela wydarzenia będą widoczne dla uczestników.
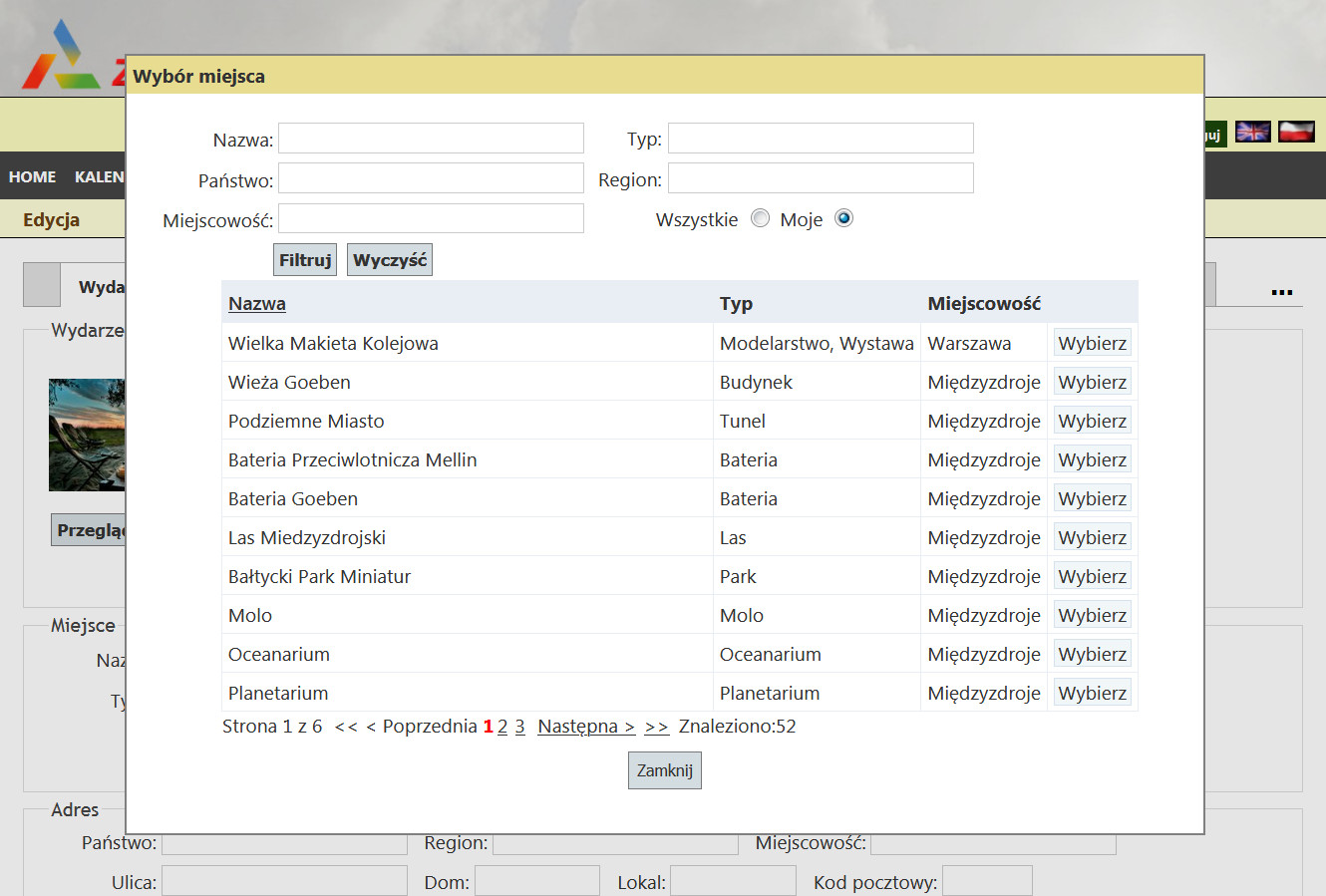
Relacje np. między wydarzeniami i miejscami są obsługiwane przez listy wyświetlane w okienkach typu "popup".

Aby np. wybrać miejsce wydarzenia kliknij przycisk "wybierz" w sekcji "miejsce".
Następnie kliknij przycisk "Wybierz" w linii z wybranym miejscem.
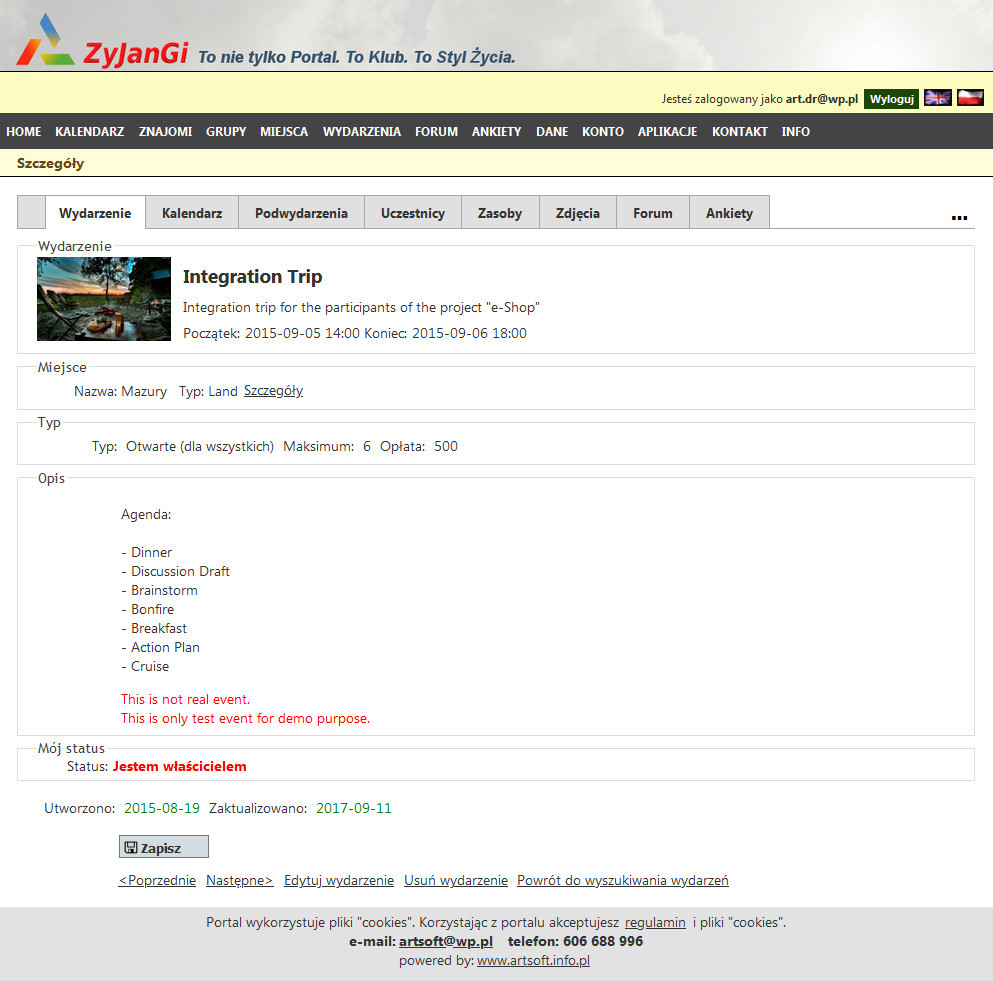
Po kliknięciu przycisku "Szczegóły" na liście wyszukiwania otwiera się ekran "Szczegóły".

Na ekranie "Szczegóły" wyświetlane są tylko wypełnione pola podczas edycji.
Na ekranie "Szczegóły" widoczne są tylko włączone zakładki.
Puste niewypełnione pola są pomijane. Dlatego "ZyJanGi" może służyć
do obsługi zarówno prostych jak i bardzo złożonych wydarzeń.
W wielu aplikacjach jest stosowany wzorzec, że ekran "szczegółów"
jest otwierany w okienku typu "popup" na tle listy. Zaletą rozwiązania wykorzystanego
w "ZyJanGi" jest możliwość wysłania linku i otwarcia ekranu "szczegółów"
bez konieczności otwierania ekranu pełnej listy wyszukiwania.
W dolnej części ekranów "Edycji" i "Szczegółów" są dostępne linki nawigacyjne.

Na ekranie możesz kliknąć linki "Poprzednie" lub "Następne"
aby otworzyć ekran odpowiednio następnego lub poprzedniego wydarzenia.
Istotne jest to, że kolejność przeglądania jest zgodna
z filtrowaniem i sortowaniem na liście wyszukiwania.
Po kliknięciu linku "Powrót do wyszukiwania wydarzeń"
wracasz do listy wyszukiwania. Istotne jest to,
że jest zachowany kontekst filtrowania i sortowania.
Możesz więc w wygodny i elastyczny sposób kontynuować wyszukiwanie.
Z ekranu "Edycji" możesz się przełączać na ekran "Szczegółów"
a z ekranu "Szczegółów możesz się przełączać na ekran "Edycji".
Zarówno z ekranu "Edycji" i "Szczegółów" możesz usunąć wydarzenie.
(Przyciski "Edycja" i "Usuń" są tylko widoczne jeżeli masz odpowiednie uprawnienia)
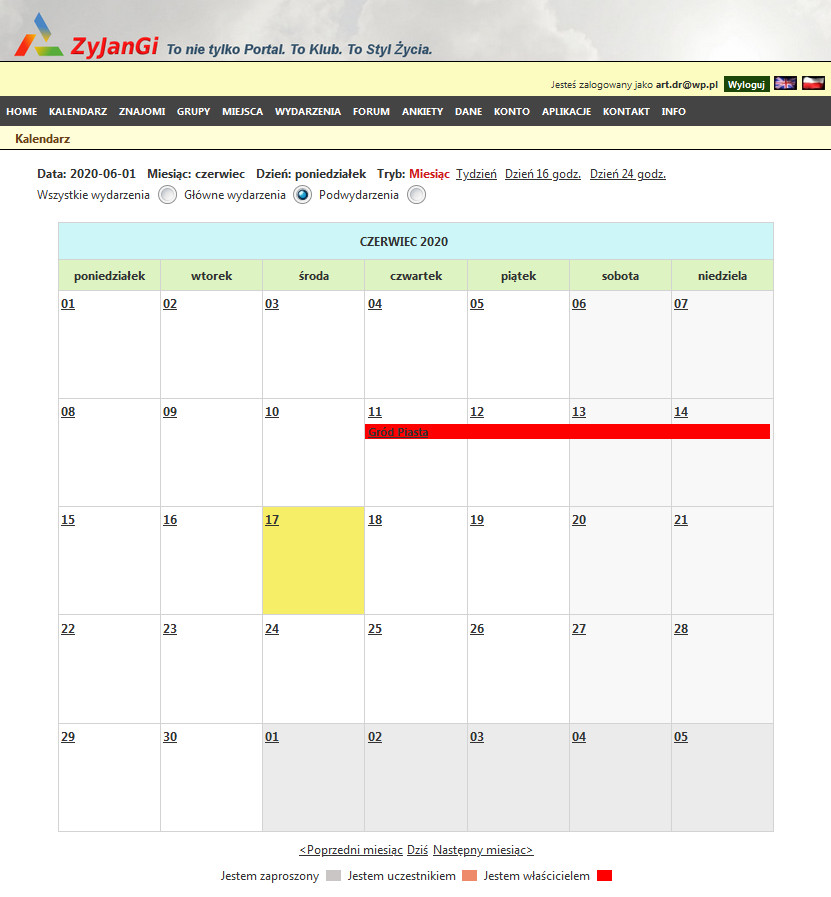
Kalendarz jest integralnym elementem "frameworku".

Dostępny jest zarówno widok klasyczny oraz tzw. wykres "Gannt'a".
Dostępne są widoki dla miesiąca, tygodnia i dnia.
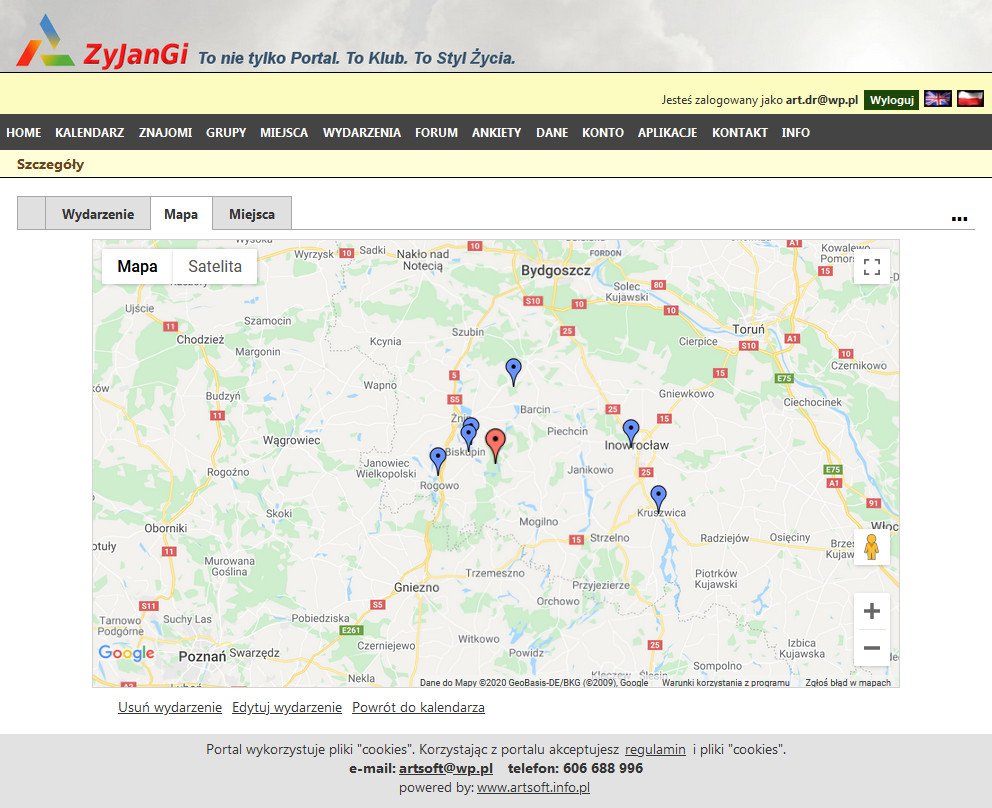
Mapa jest integralnym elementem "frameworku".

Mapa wykorzystuje API "Google" czyli możliwe są do wykorzystania
praktycznie wszystkie funkcje tego bogatego interfesju.
Aplikacja może być uruchamiana na całkiem innej stronie pod innym adresem.
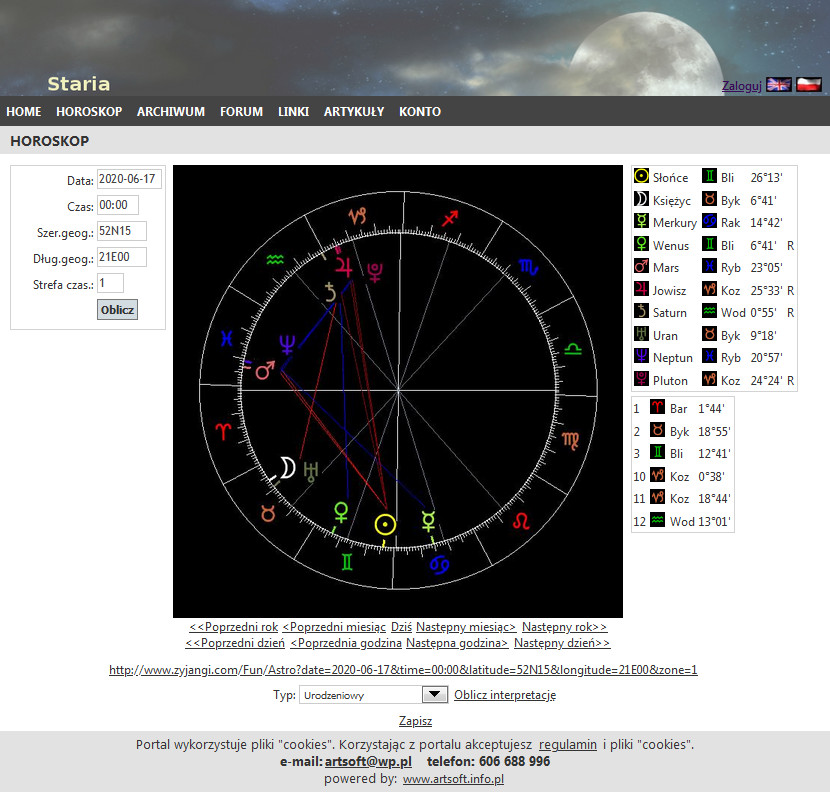
Poniżej horoskop z "ZyJanGi" jest uruchomiony na portalu "Staria.pl"

W takiej sytuacji jest wyłączony domyślny "layout" i aplikacja
jest uruchomiana w oknie "iframe" na innej stronie internetowej
podobnie jak np. aplikacje na portalu "Facebook".
Innymi słowy jest np. możliwe uruchomienie kalendarza, mapy
obsługi wydarzeń, nauki języka, horoskopu na dowolnej stronie internetowej.
"Framework" jest opracowany w języku "C#" z wykorzystaniem platformy ".NET".
Zapewnia to stosunkowo łatwą modyfikację i rozwój oraz jakość kodu.
Portal jest tworzony przy pomocy technologii "ASP.NET MVC"
co oznacza, że interfejs użytkownika jest generowany po stronie serwera
i wysyłany do przeglądarki internetowej jako "HTML".
Przeglądarka po załadowaniu i sparsowaniu "HTML"
tworzy interfejs użytkownika w tzw. "DOM" (Document Object Model)
Niektóre frameworki jak np. "Angular" czy "React" działały nieco inaczej.
Początkowo do przeglądarki był wysyłany pakiet programu w "JavaScript",
który dynamicznie tworzył "DOM" w przeglądarce.
Ponieważ wymaga to ściągnięcia pakietu "JavaScript",
skompilowanie go w przeglądarce i ustworzenie drzewa "DOM"
to cały proces był zazwyczaj wolniejszy od bezpośredniego wczytania "HTML".
Dlatego też ostatnio dla aplikacji w "Angular" i "React"
jest tworzony "HTML" po stronie serwerowej np. w "Node.js"
i jest wysyłany do przeglądarki jako tzw. prerendering.
Całość jest dosyć skomplikowana a "JavaScript" nie zawsze
jest najlepszym językiem do rozwoju logiki biznesowej.
W "ZyJanGi" zastosowano inne i odwrotne podejście
"HTML" jest tworzony bezpośrednio na serwerze i wysyłany do przeglądarki
a następnie biblioteki "JavaScript" dodają funkcjonalność "SPA".
Do dostępu do bazy danych jest wykorzystywany "Entity Framework".
Model i kontekst dostępu jest generowany automatycznie z bazy danych.
Upraszcza to kontrukcję i szybkość rozwoju aplikacji
ponieważ nie jest konieczne tworzenie kodu "SQL".
Wystarczy łatwe i elastyczne wykorzystanie zmapowanych klas C#.
"ZyJanGi" jako system bazy danych wykorzystuje "MS SQL Server".
To bardzo solidna, niezawodna i bezpieczna platforma do przechowywania danych.
To jest tylko krótkie wprowadzenie do funkcji i możliwości "frameworku".
Ważne jego elementy to również np. obsługa powiadomień i wysyłanie mejli.
Jak już wspomniano wyżej obsługa wydarzeń to tylko przykład wykorzystania "frameworku".
Może być on być wykorzystany do tworzenia wielu różnych typów aplikacji np. sklepu, magazynu,
systemów zarządzania projektami i procesami oraz portali społecznościowych.
Jeżeli chcesz się dowiedzieć więcej na temat "frameworku"
oraz możliwości jego wykorzytania w waszych aplikacjach i systemach
to zapraszamy do kontaktu zyjangi@wp.pl